Welcome, once again, to the all-new Greater Good website. The site certainly looks very different from the old one, and we made many more improvements that aren’t visible to the casual user. In fact, there’s one group that will benefit more than others from our efforts: users with visual, auditory, motor, and other disabilities.
To be honest, our staff hadn’t thought too much about the needs of this group until very late in the redesign process. It wasn’t until the end of 2016 that we learned UC Berkeley was launching an institution-wide push to make all their web content accessible to users with disabilities. Then a January ruling by the Department of Justice said that almost all public web content had to include support for users with disabilities.

Depending on your perspective, the timing of this push was either fortunate—we hadn’t yet started coding—or unfortunate, as all the design work had just been finalized. But as we started investigating how to meet accessibility standards, we discovered that creating a website that better serves all our visitors was, in truth, a new way to further our mission of fostering a resilient, compassionate society.
We were actually creating two sites. Our redesign split the Greater Good Science Center and the Greater Good magazine into two separate websites, both of which needed to offer better tools to visitors with disabilities. Making both sites accessible added significantly to the cost of the redesign—and put unexpected demands on the staff.
It’s easy enough to make a vague commitment to accessibility, but we had a lot to learn. Some of the changes we needed to make turned out to be dauntingly technical. So how did we do it? While what we learned may not seem relevant to many readers, we hope that sharing our process will help everyone to think about accessibility—and to understand what today’s websites need to do in order to reach as many people as possible.
How do you make a site accessible, anyway?
We won’t lie—we were initially quite intimidated by the idea of adding an accessibility effort into what was already an extensive front- and back-end redesign project.
What did an accessible site look like, and how was it used? Would we have to go back to the drawing board and choose an entirely different color palette for the site, so that colorblind users weren’t excluded? Would the interactive carousels and overlays we had designed be usable by visitors who rely on keyboards or other non-standard input devices? How could we support visitors who can’t see, or can’t hear, or can do both but not well?
We began by studying the web accessibility content standards laid out by the World Wide Web Consortium (W3C), an international community that sets technology standards for the whole web. Web Content Accessibility Guidelines, or WCAG, divide accessibility standards into three levels of increasing support: A, AA and AAA. We, like the rest of the Berkeley community, are aiming to comply with the middle tier of standards, WCAG 2.0 Level AA.
“We’ve been designing and coding websites for more than 17 years, but rarely have our clients had us address accessibility as deeply and thoroughly as Greater Good. ”
But how could these standards be applied to our websites? For more specific answers, we turned to our development partner, Hop Studios, a web design company based in Vancouver, British Columbia. They had done some work with accessibility in the past, but they too were delving into some of the WCAG guidelines closely for the first time.
“We’ve been designing and coding websites for more than 17 years, but rarely have our clients had us address accessibility as deeply and thoroughly as Greater Good needed to,” says Travis Smith, Hop Studios’ president. “We were actually excited to expand our knowledge in this direction, both to better inform our work in general, but also because this is just so clearly the right thing to do. Of course, we also had to scramble a lot, since we were already in the middle of the project when this factor was introduced!”
Hop began by conducting an assessment of the design prototypes for both sites.
“We looked at each page of the new designs and concluded that rather than sending everything back to the designers—in essence restarting the entire project—we would create a testing and review process that could be applied after the designs had been turned into code,” Smith says. “This way we could continue to move forward with the development work, while pinpointing exactly which elements did actually need to be redesigned.”
Each page was coded and then tested. Issues that were code-related were fixed at that step. Only a few of the issues found during testing needed to be sent back to the designers to be resolved. For instance, we discovered that the default link color we had selected lacked sufficient color contrast to meet Level AA standards.
Then we went deeper.
The devil is in the details
Accessibility isn’t just about sight. We also needed to think of users with motor-skill disabilities.
“We paid particular attention to making sure that the site is easy to navigate with a keyboard, since many disabled visitors and assistive technologies can’t use a mouse,” Smith says.
Most web pages can be browsed using a keyboard (go to any web page and click the tab key and you’ll find it jumps you from clickable element to clickable element). It’s easy to do, but it’s a much slower way of moving around a web page than it is for a user with who can scroll with a quick mouse movement or by simply scanning through the content visually.
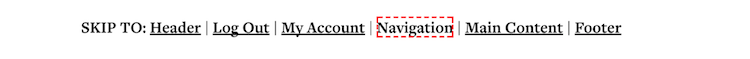
On both the Greater Good Science Center and the Greater Good magazine sites we have implemented two important tools to make life a little easier for visitors whose primary interface method is a keyboard. The first is an element called a “skip navigation.” This short-cut navigation tool (shown below) appears only when the visitor hits the tab key just after a site page loads. Using it, the visitor can “jump” to the most commonly accessed areas of the page.
On a Greater Good magazine page, for instance, the visitor can skip directly down to the start of the story. Without the skip nav, it might take several dozen keyboard strokes for the visitor to get to the same place. This feature saves time, of course, and also better serves visitors with motor disabilities for whom each “click” takes extra physical effort.

(You can try out the skip navigation tool yourself on this page, if you’re using a desktop computer: Reload the page and, before you click anywhere with your mouse, hit the Tab key on your keyboard until the skip navigation feature becomes visible at the very top of the page.)
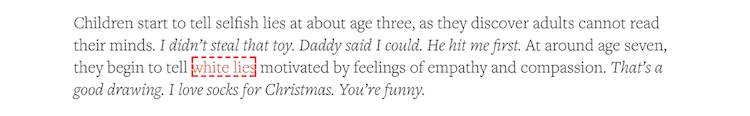
If you tried navigating a non-GG page using the keyboard, you may have noticed the other difficulty of this interaction method: When you navigate using the keyboard, you may not actually be able to see which element is selected. You’re literally clicking in the dark! On the Greater Good sites we’ve added a strong visual identifier around the element that is actually selected. We’ve chosen a heavy dashed border (see below) as our visual cue.
 From “What’s Good about Lying?”
From “What’s Good about Lying?”Under the hood there are many additional accessibility features:
- All form elements include label tags that tell screen readers what the content of each form box should be.
- All important images use alternative text that describe the content of the image for those who can’t see it. We’ve also hidden decorative images from screen readers completely.
- All page functionality can be navigated using a keyboard, from popup overlays to quizzes.
- Page code is organized and labeled semantically — the most important page element is marked as such, navigation is delineated, and so on.
- We’ve made sure to use a single link around multiple elements that go to the same place, as when we have a headline and an image, for example.
- Javascript elements can be used with a keyboard, and without a mouse.
We’re not finished yet
One of the new features on our site is a page devoted to “Diversity” as one of our 10 “Keys to Well-Being.” While we often talk about fostering diversity in terms of representation, relationships, social structures, and culture, this work revealed to us another way to bridge human differences: technological.
The idea that people with disabilities should be fully included in public life is a truly radical one—radical in the sense of really getting to the root of human society, which starts with the question of who belongs in the group and who does not. The implications of the answer we give range from how we think and comport ourselves to the ways we design our streets, buildings—and websites.
From this perspective, skip navigation is a technical, outer manifestation of an inner ideal, one that we first need to consciously embrace. Ideals can be expensive and bandwidth-consuming. Indeed, retrofitting both our buildings and our websites might be costly in the short term, but once in place, the social benefits are enormous. And if we had included accessibility in the design process from the beginning, there would have been almost no cost at all.
It’s important to acknowledge that we wouldn’t have even known about these changes if not for lawsuits filed by disability rights activists—and the resulting push from UC Berkeley and the Department of Justice. That’s a reminder to us of how important it is that people fight for their rights, and for government to enforce those rights.
We still have many steps to reach our goals. The most important one is to provide captioning for audio and video content, which will become possible when we hire a new Multimedia Producer this summer. We also need to retrofit our other websites—Greater Good in Action and Thnx4.org—and design our forthcoming new site for educators to be accessible from the ground-up.
The Greater Good Science Center is fortunate to have the resources to design for accessibility and to hire the personnel we need to maintain our sites—resources that are provided by people like you. If you’d like to support our efforts to reach the widest possible audience—including people with disabilities—please consider making a donation to support our work.
And while we’re feeling pretty good about the accessibility work we’ve done on the sites so far, as well as our plans for the future, we know there’s always room to grow! If you have suggestions for how we can continue to improve in this area (and in any others), we’d like to hear from you. Please email “greater at berkeley dot edu” with your questions or suggestions.







Comments